Proyecto
UX Challenge: Midas

Tipo de trabajo
UI/UX & Landing Webflow
Año
2023
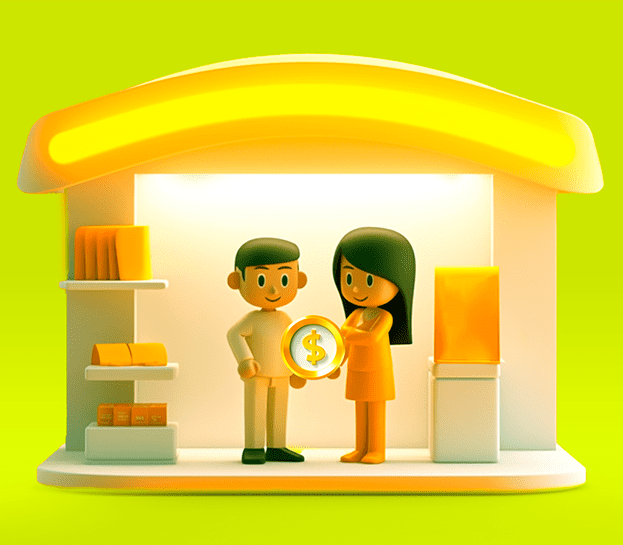
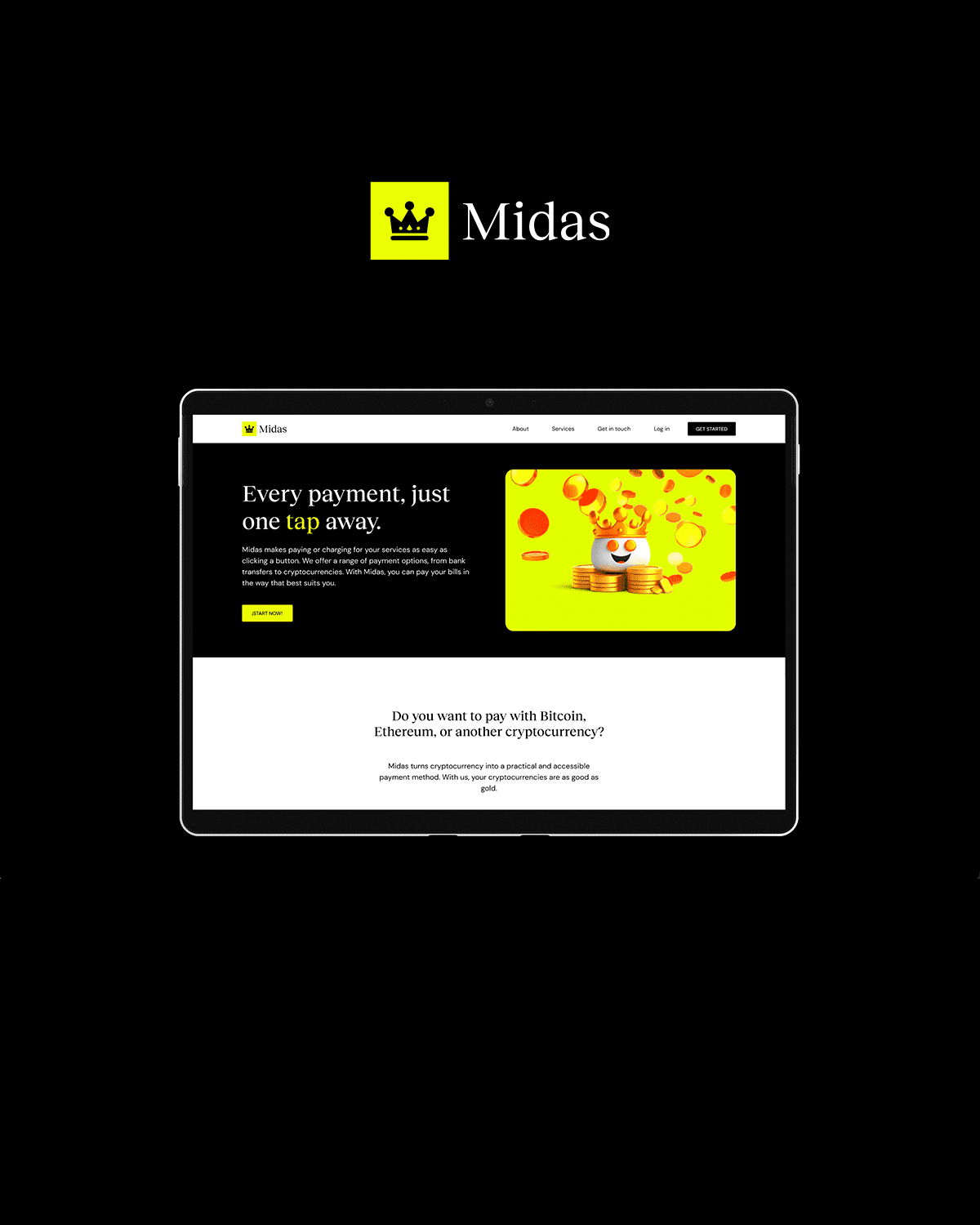
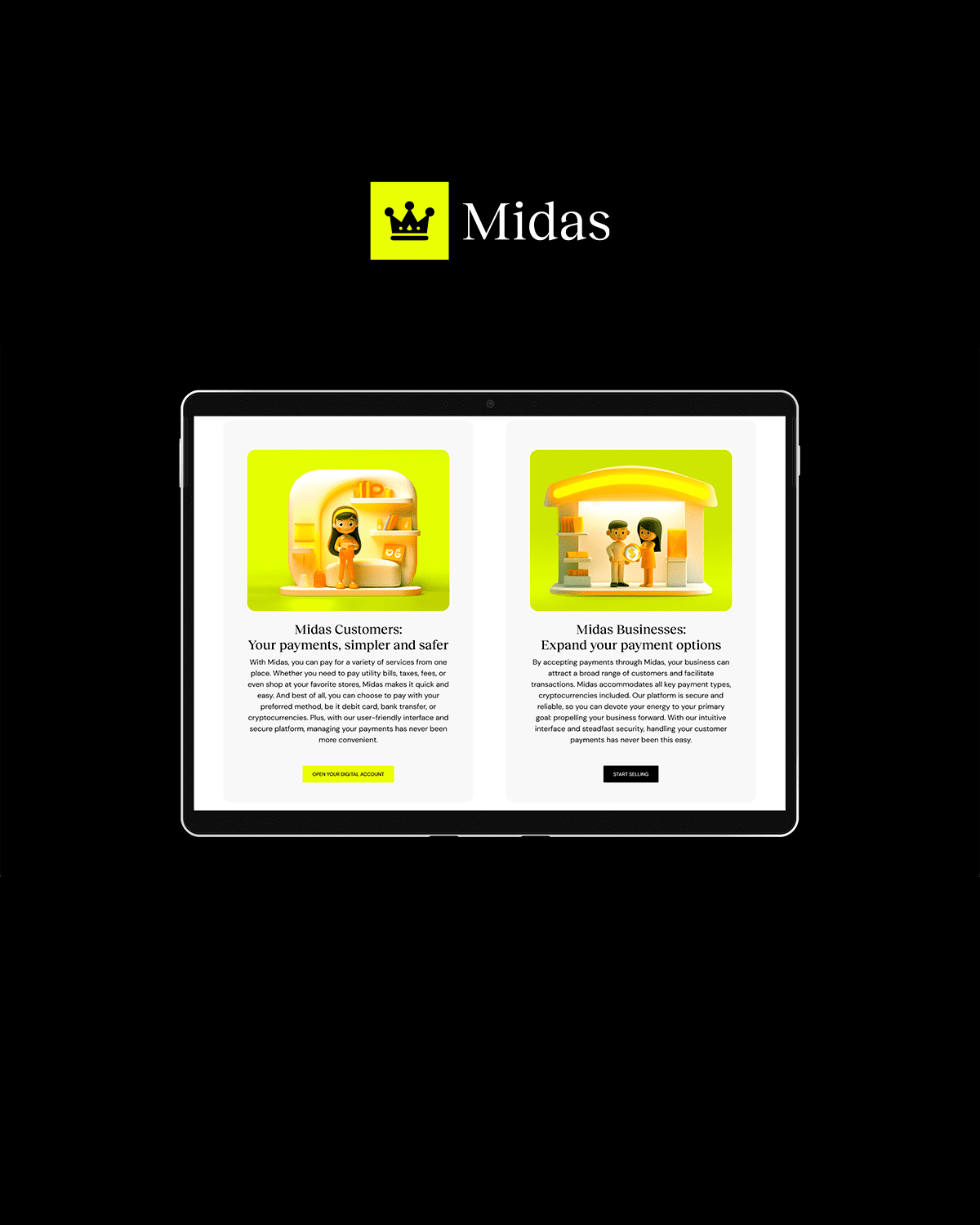
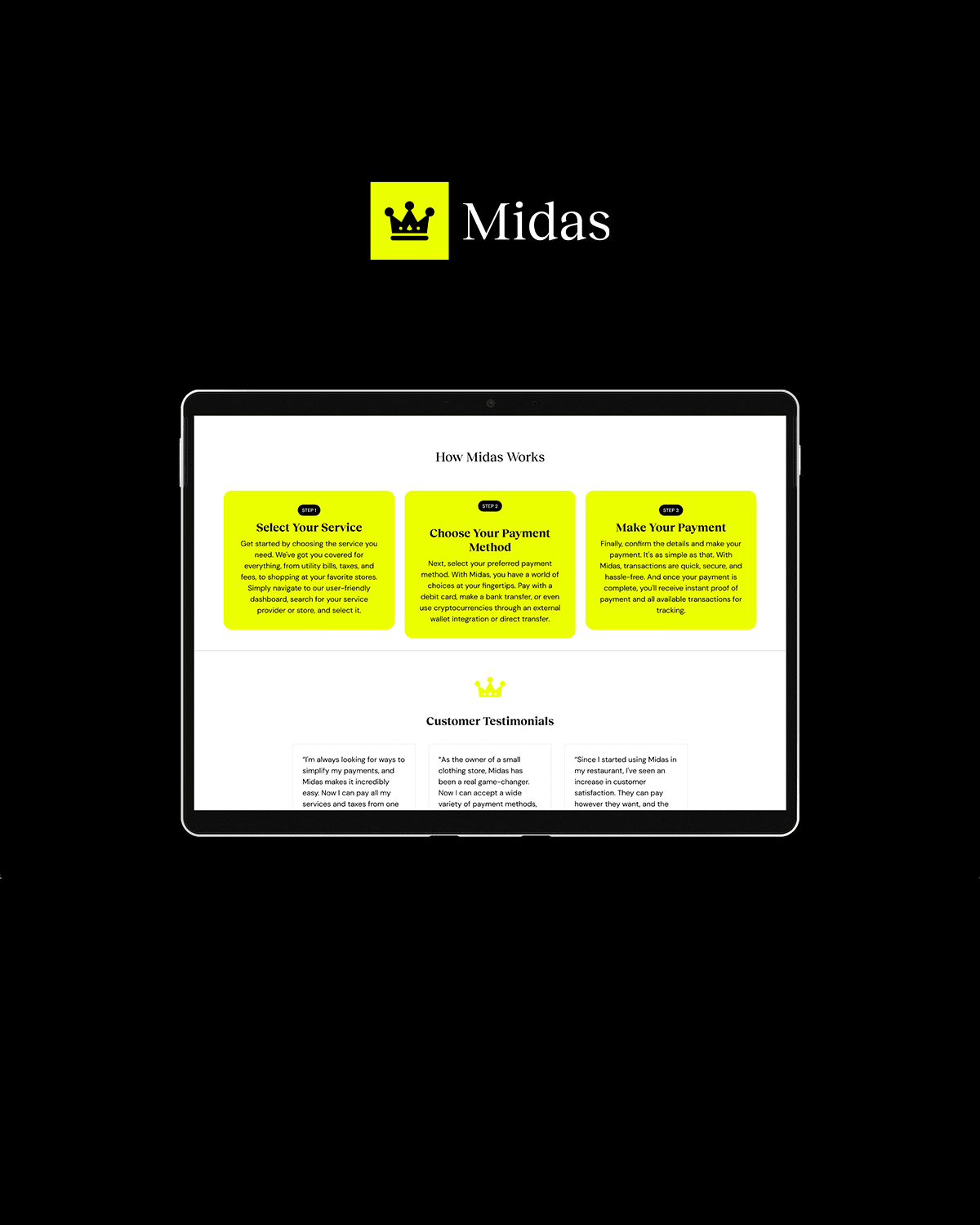
Durante la fase de prototipado de la página de inicio de Midas, el enfoque estaba en garantizar una experiencia de usuario fluida. Se diseñó en Figma con el conocimiento que la landing iba a ser maquetada en Webflow siguiendo las pautas del challenge. El objetivo fue crear un concepto de marca y landing orientada a un sistema de pagos integrado, que aceptará cualquier método de pago, como transferencias y criptomonedas. Mi idea para esta marca fue fusionar el concepto de pagos con la mitología del Rey Midas, pero con una identidad de marca moderna y Tech. Los elementos de contenido se fusionaron de una forma entretenida, ya que las palabras click or tap son muy usadas en este rubro y van muy bien con el tono del toque mágico de Midas, que todo lo convierte en oro. Trabajé el logo e imágenes combinando herramientas IA como Midjourney, y edición en Photoshop/ Illustrator. El resultado una landing enfocada en reconocimiento de la marca y ventajas de los servicios, y captación de leads por medio del formulario.
Un desafío de Midas fue aprender una nueva herramienta como Webflow, ya que lo más parecido que trabajé en este tipo de entorno fue en Wordpress y Elementor, se me hizo rápido, ya que poseo una base sólida de programación y diseño. Implementar el formulario y Calendly fue algo sencillo, por suerte, y parte de este desafío, definitivamente una herramienta que estaré utilizando más a menudo para agilizar proyectos.

Link de proyecto
UX Challenge: Midas